presenz.io

The goal of this NextJS application was to create a solution who'd offer an intuitive UI for teachers to quickly enter the presences of the students of a certaiin lecture without needing much time for that (or sending a report to the office).
As a first step, I was planning to add authentication using firebase, but after some Issues getting started I decided to switch to it's open open source alternative: supabase.io
In the end I was so happy with it, that currently I am using it as a datastore (a PostgreSQL database) and for authentication.
But more about the actual web application - currently (June 2021) it's still a bit work in progress (I'd like to convert it to a SaaS with a stripe integration)
The the following features have been implemented so far:
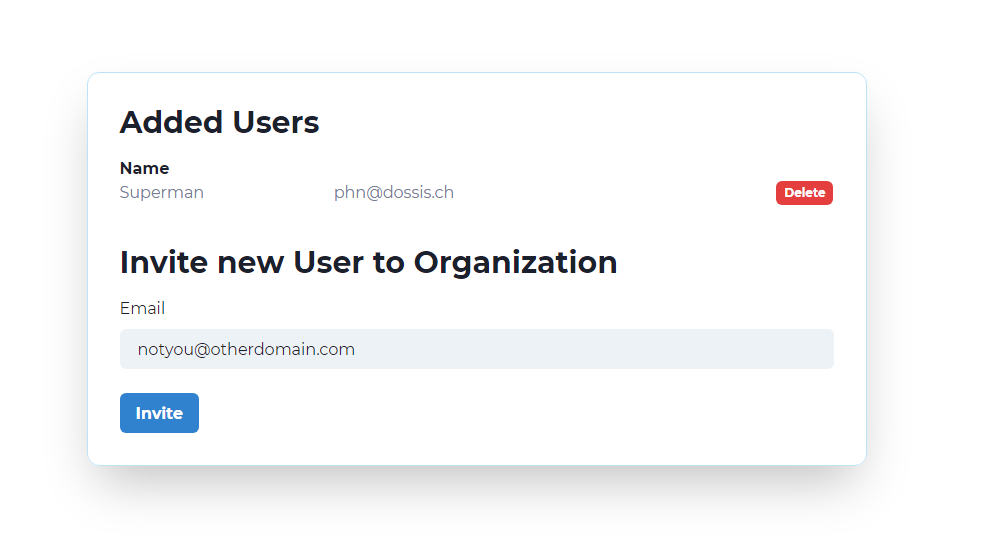
- Multi-tenancy: New Users without an invite will be prompted to create a new organisation and Administrator can invite new users to their Organization by adding their email
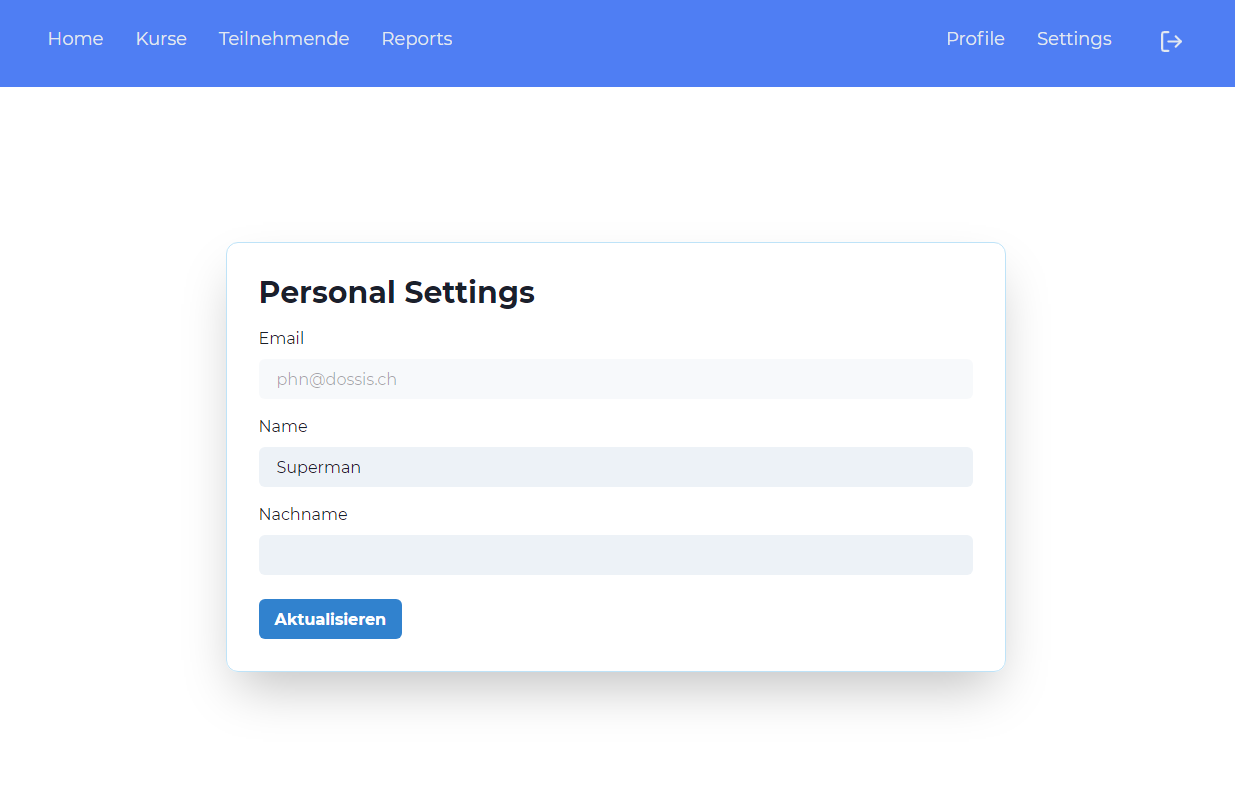
- User Profile: Users can update their own profile, providing a name and surname
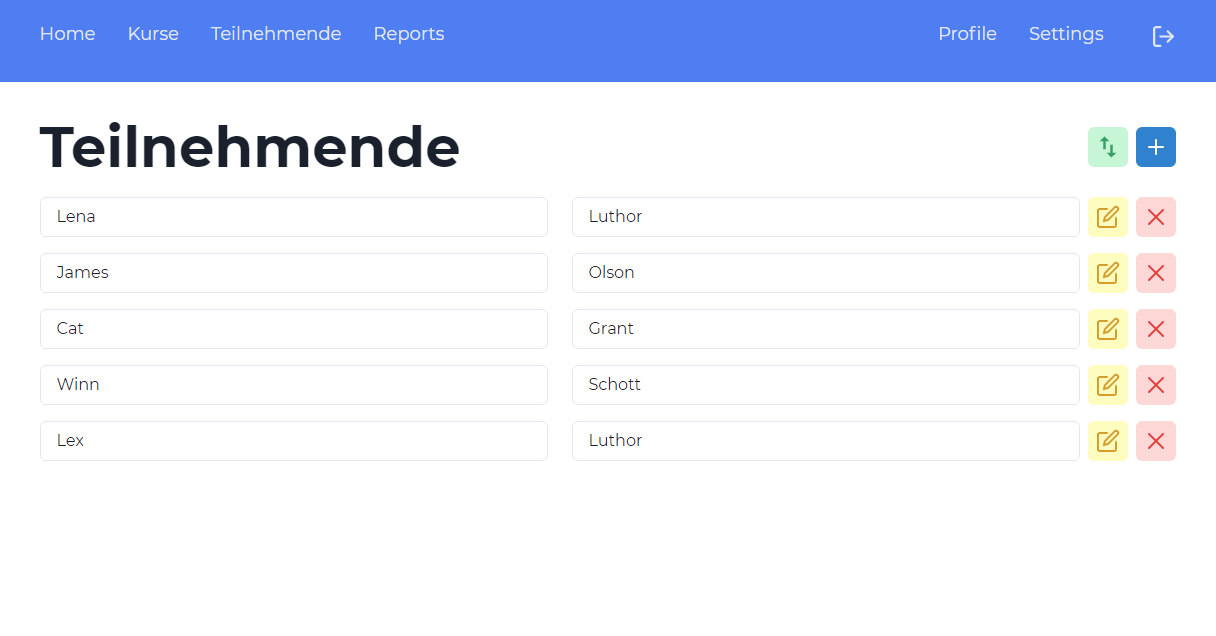
- Student Administration: Administrators can add, delete, update students (or import them by using an Excel file
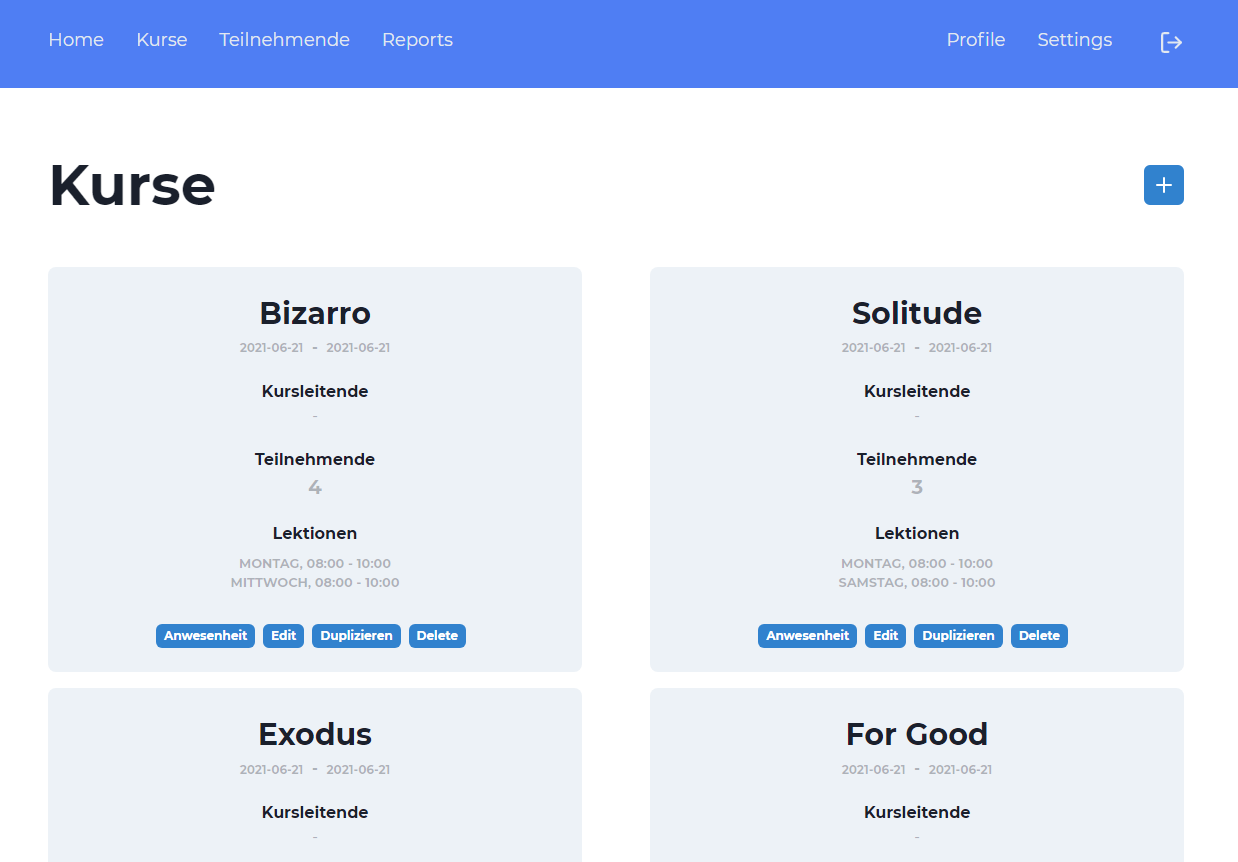
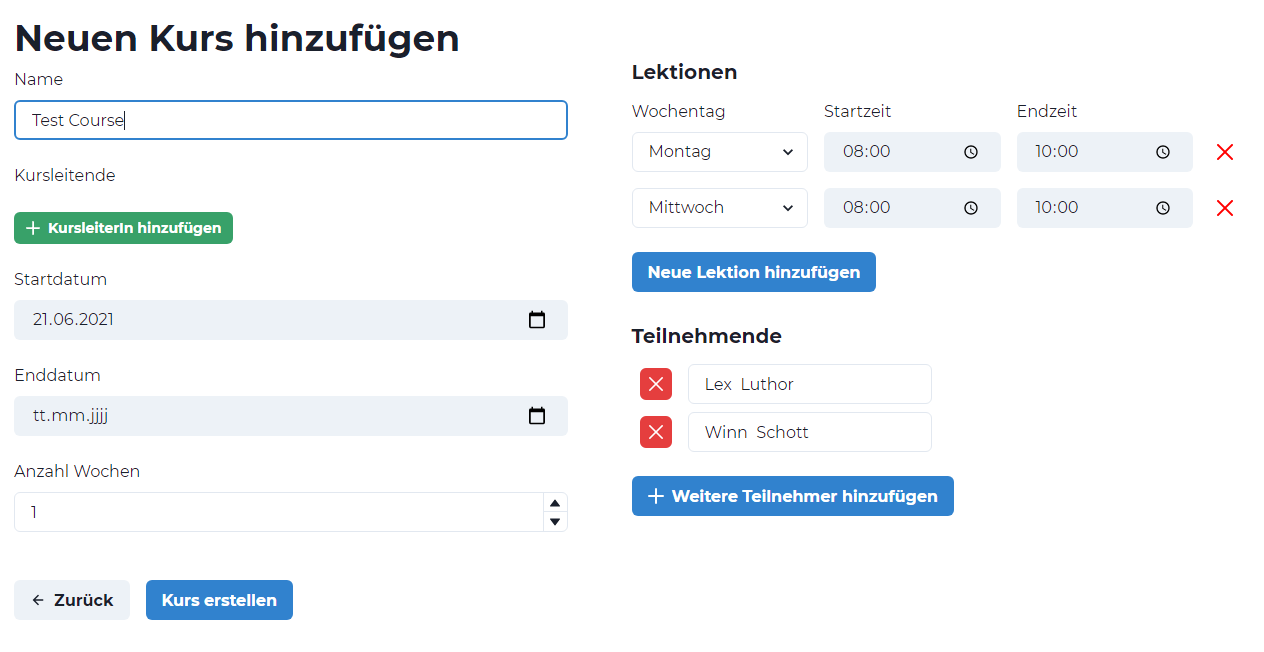
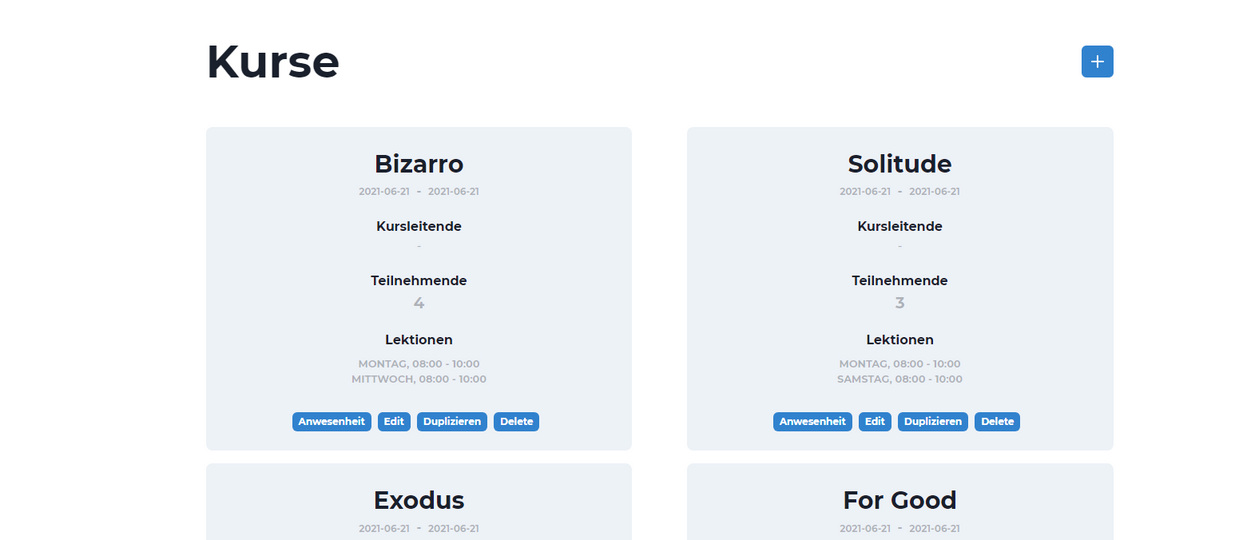
- Course Administration: Administrators can create courses, add Student to it and schedule Lectures
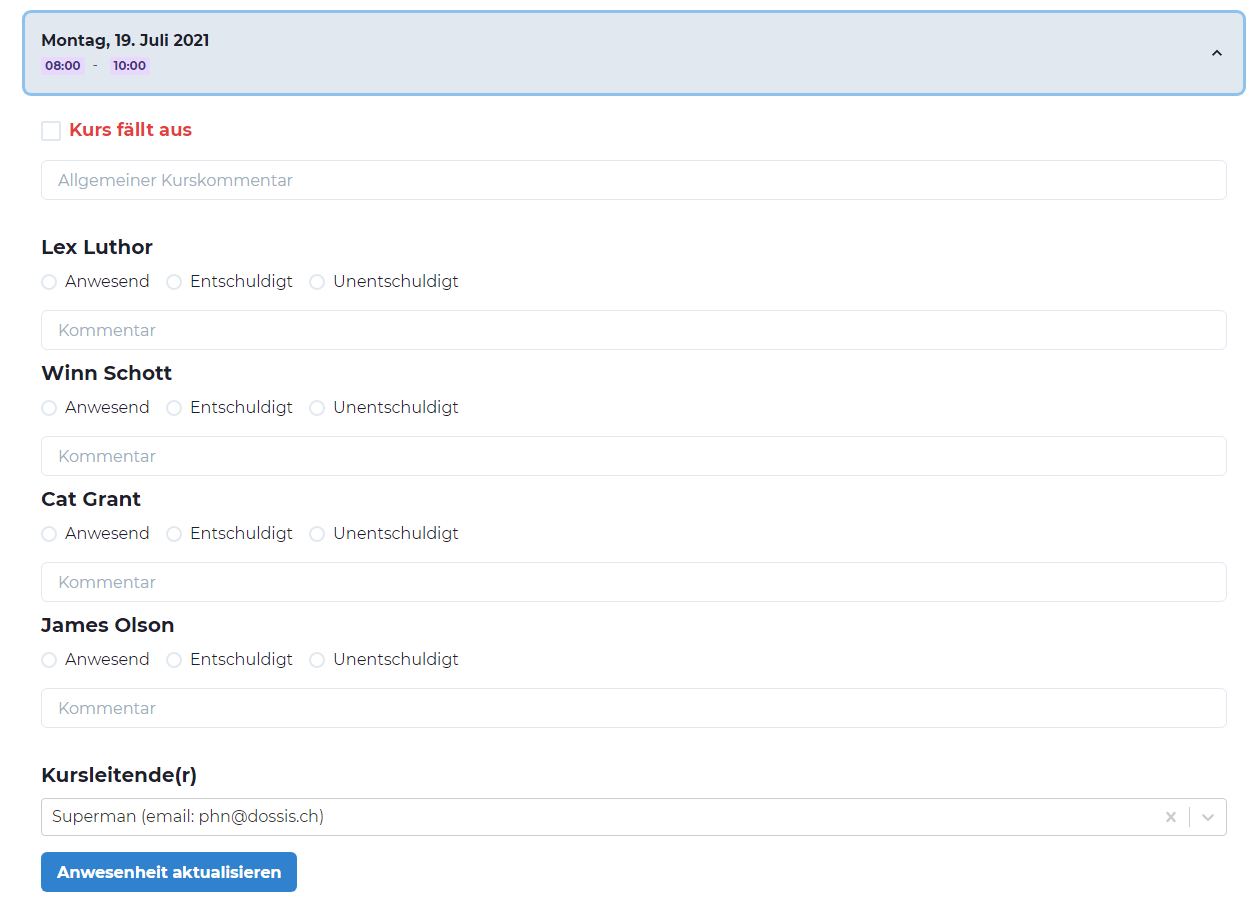
- Presences: Teachers can easily add the students presences per lecture with only a few clicks, add notes to a certain student or to the full lecture
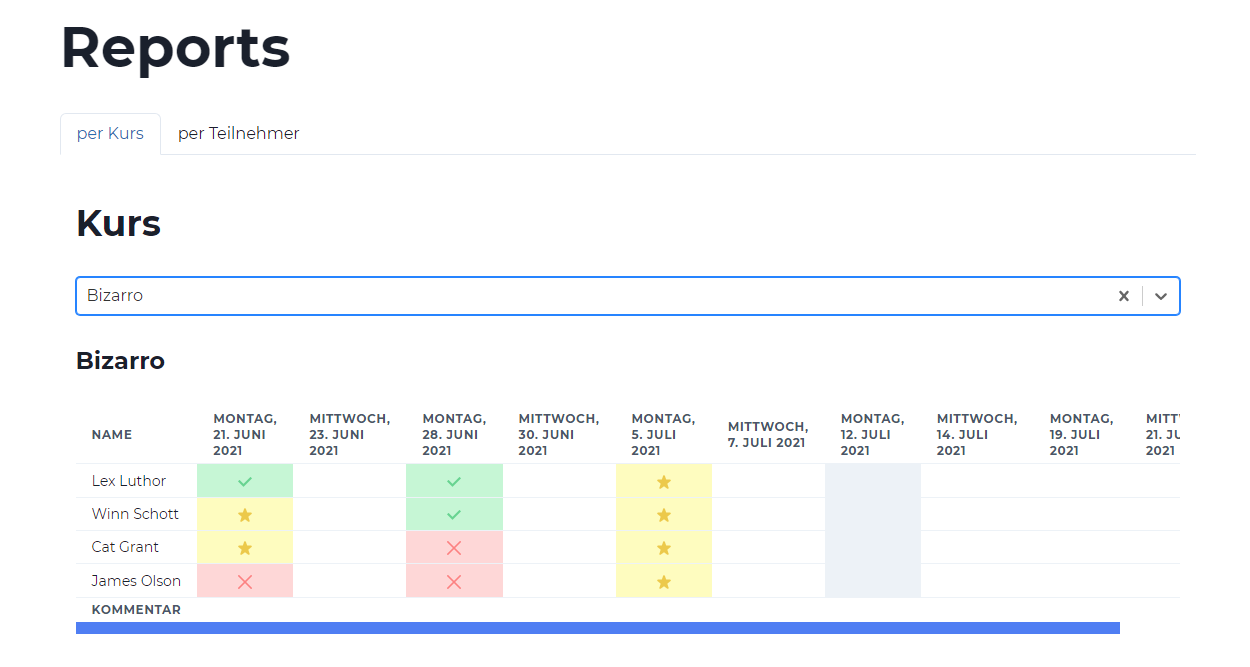
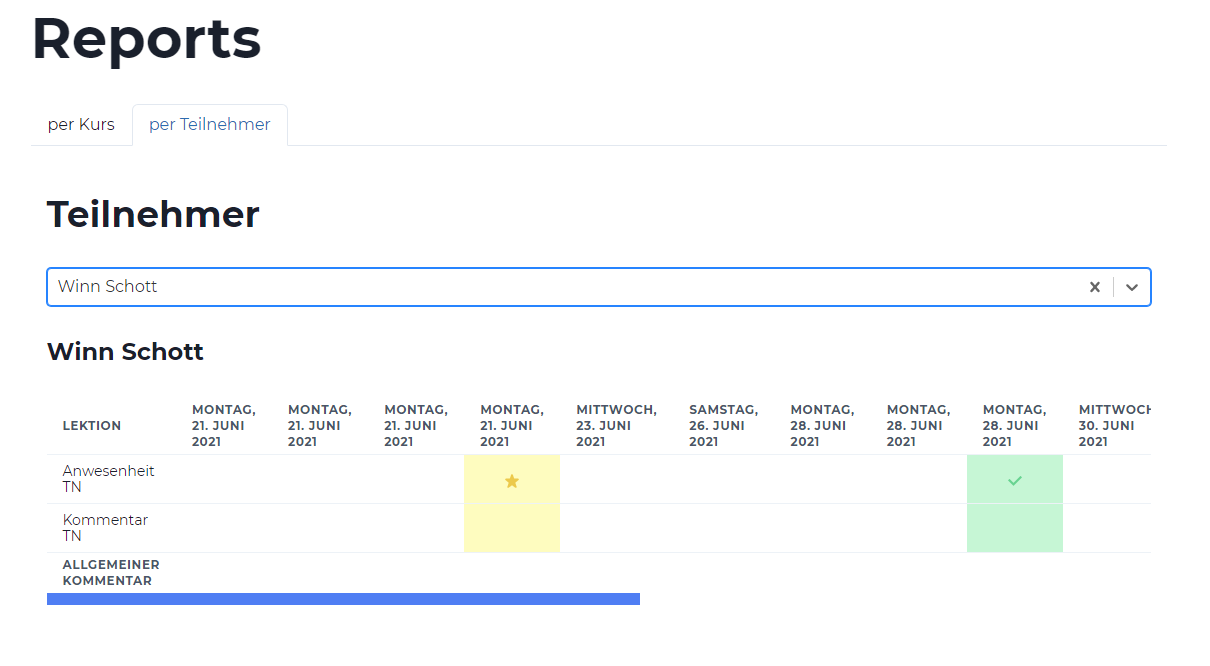
- Reports: Currently there's two reports in place for the back office: Reports per course or a report per student
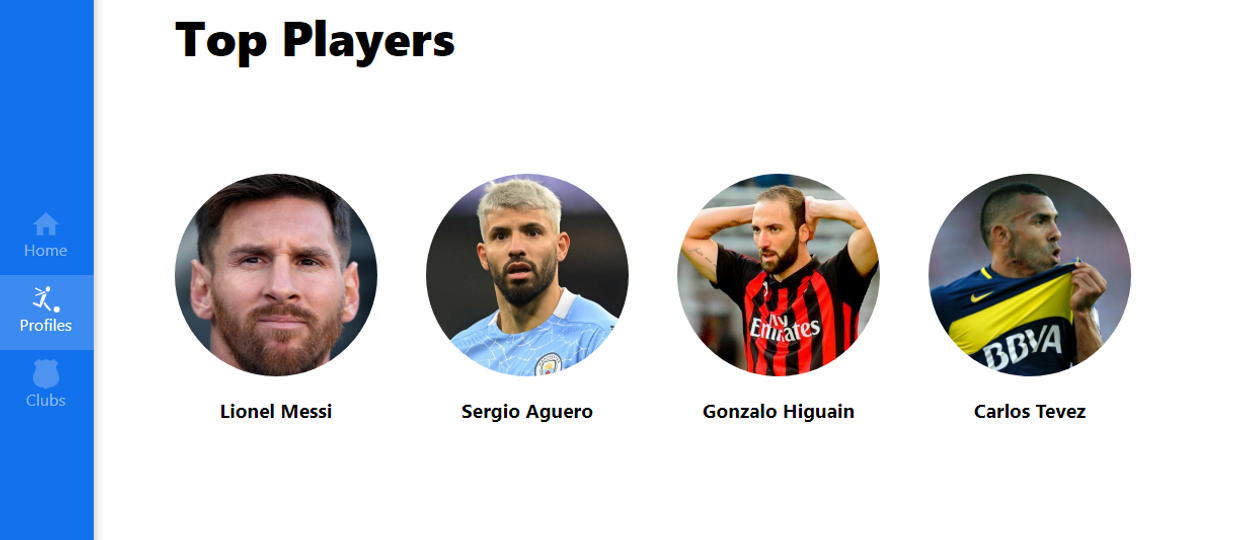
Screenshots of the features can be seen below
The multi-tenancy feature has been implemented only by using supabase' (or PostgreSQL) row level security feature. Chakra UI has been used to assemble the react-based UI
I am still in the buiding phase, so if you want to try it out - Feel free to get in touch to test out
Screenshots