color-picker

This project has been one of the first complete React app that I have written from scratch. The idea behind it was to analyze Pictures and generate a Color Palette from it and what's better than building palettes for football clubs. Live Demo should be available at: https://color-picker.dossis.ch/
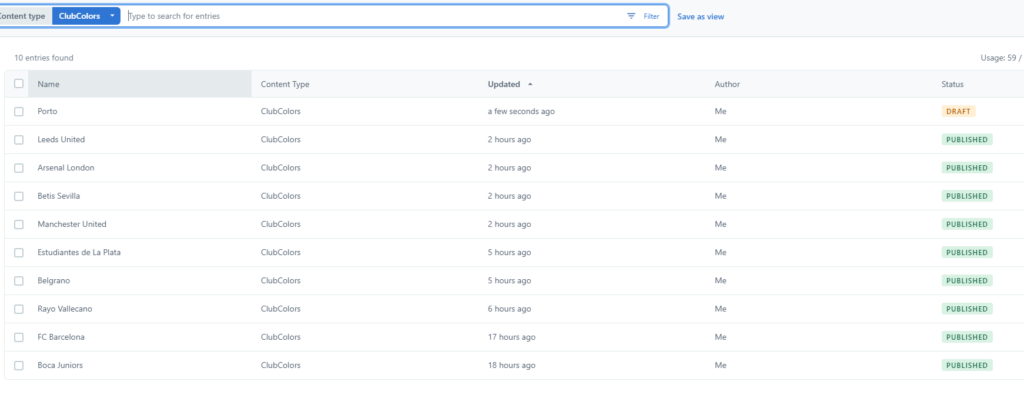
As a backend Contentful has been used as CMS:

The idea of using a backend is, that users can add or suggest new clubs - and the an administrator can just check and confirm them
Link to the Repository: https://github.com/pichichi91/color-picker
Features
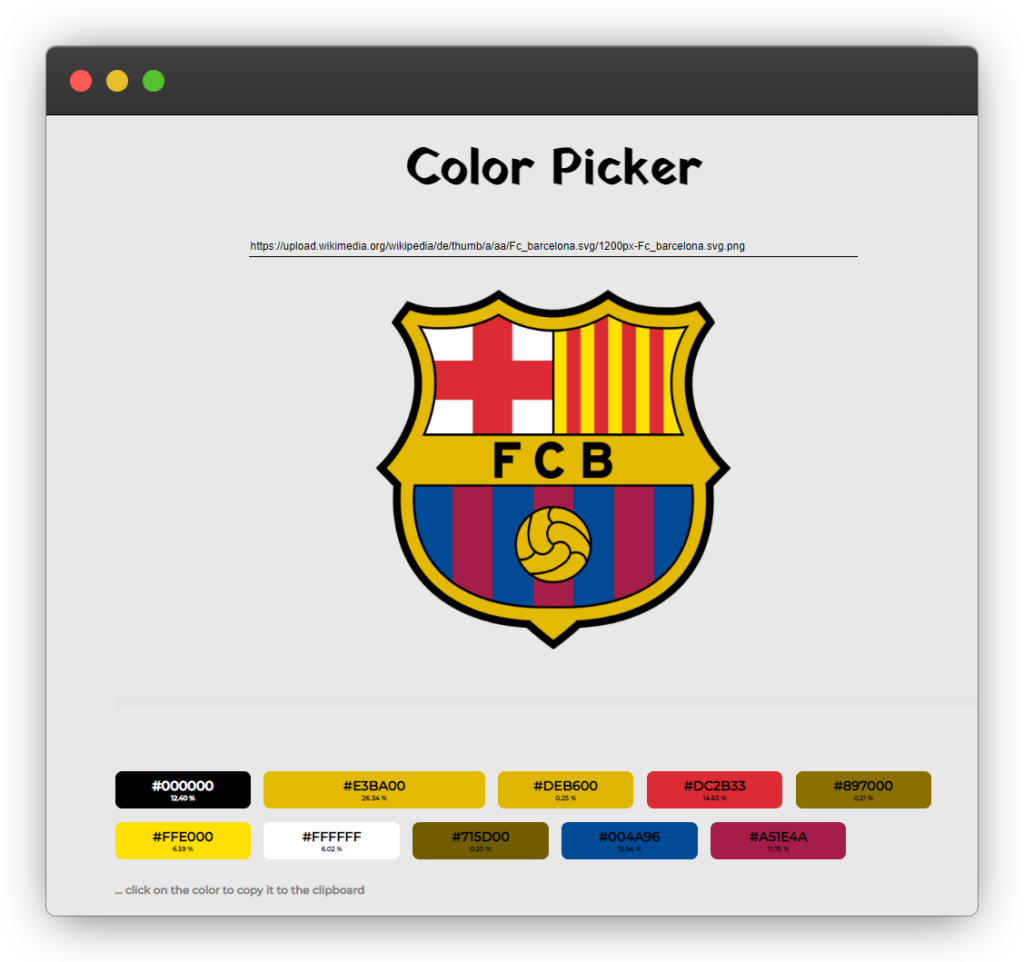
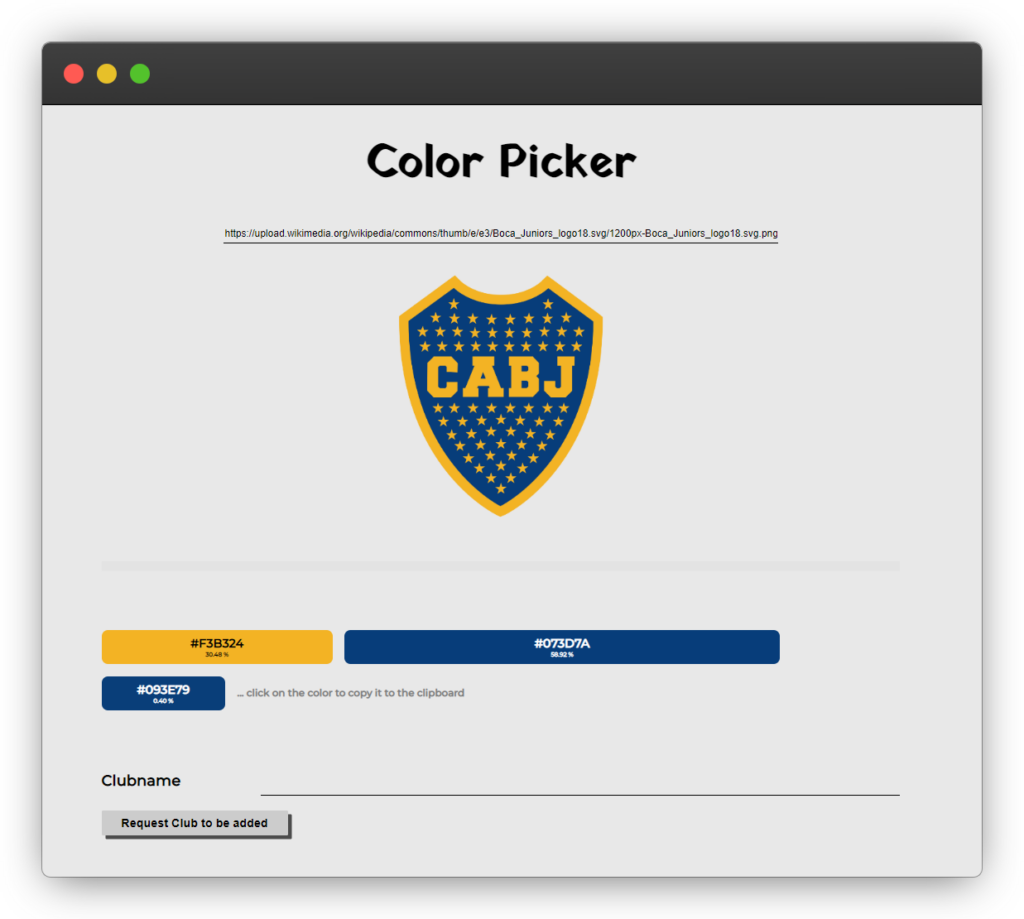
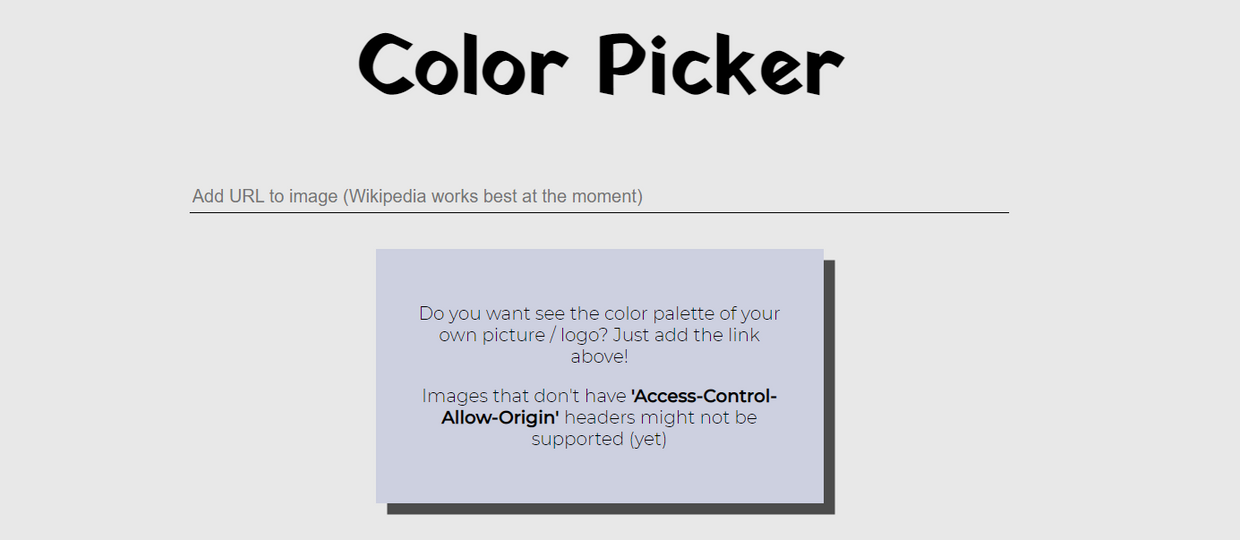
- Users can add a link to an image and the App will load that image, place it on a canvas a loop over every Pixel to calculate the Colorcode for every pixel
- The percentage per Color will be calculated (ignoring transparent colors)
- Calculation of bright/dark colors for styling
- Copy the hexadecimal color code to clipboard
- Users can request that the searched club will be added to the Backend
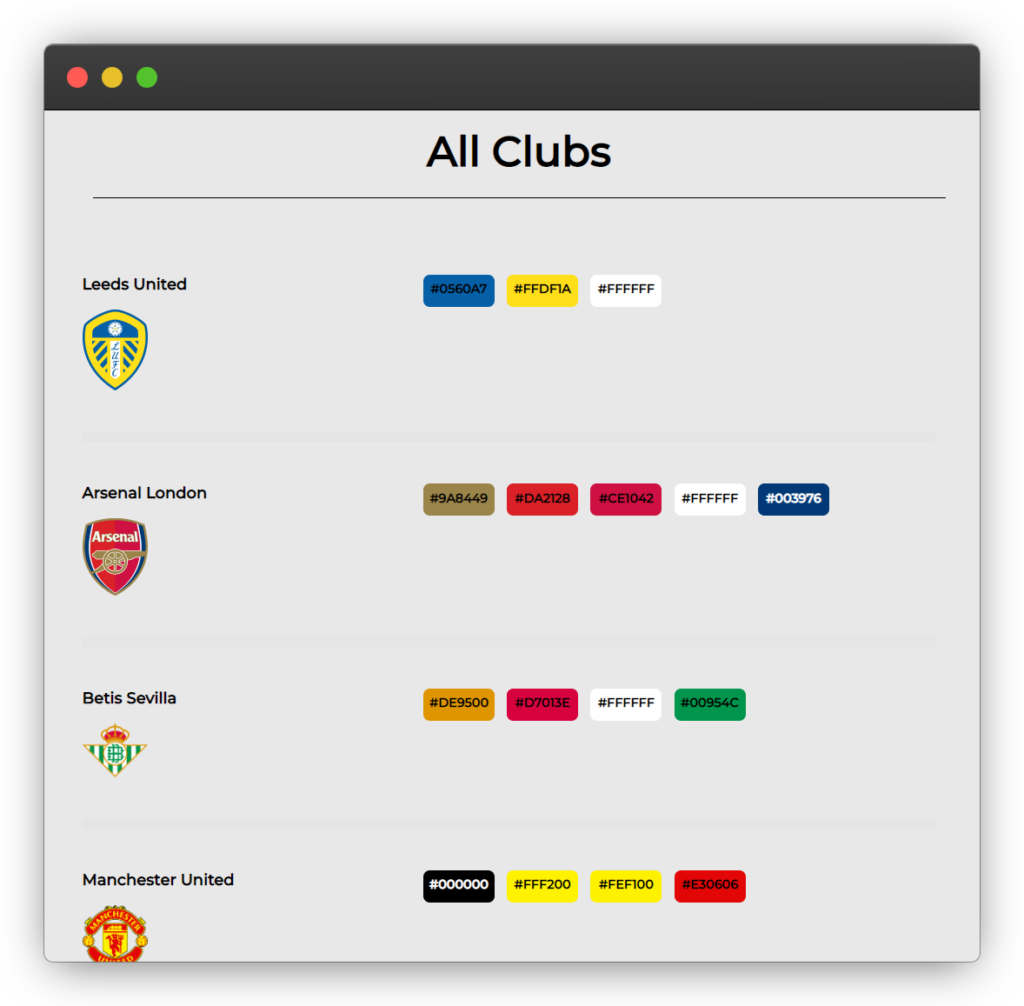
- Querying Contentful CMS for a list of saved color palettes
- Toast will be displayed on certain actions, to provide feedback for the user: https://www.npmjs.com/package/react-toastify
Potential Improvements
State of - March 2021 - Version 1.0 there's still a few things that could be improved:
- Drag/Drop for Images: Currently only pasting of URLs is supported and if the website of the desired URL does not support the correct CORS Headers (Access-Control-Allow-Origin), the Image can't be loaded
- Improve Performance: Currently, loading an URL in firefox will make the browser unresponsive (because the looping over every Pixel seems to be needing to many computing resources)
- Add Search for clubs: As soon as more clubs will be added, a search field might be feasible
- Adding quantize of the colors - otherwise on bad quality pictures too many different color codes will be displayed
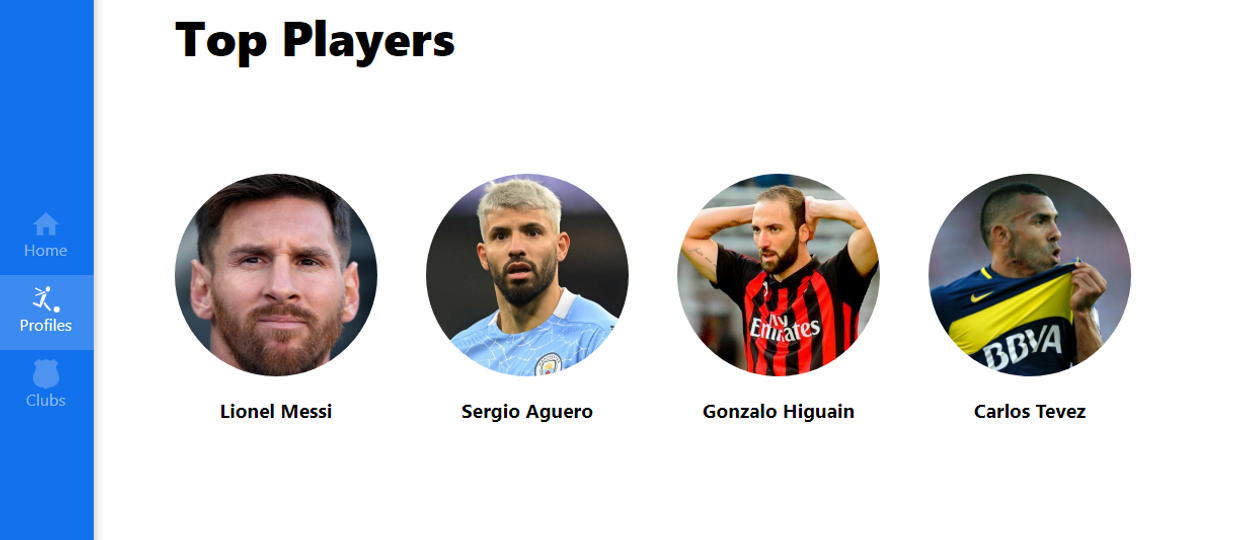
Screenshots